When I redesigned this site a while back, I wanted the front page to be a lot more visual. I saw some other resources employing grid and masonry to stunning effect – and that always made it more interesting than a boring list. This is one of the reasons I prettified the archives earlier this year – which I wrote about here, here, and here.
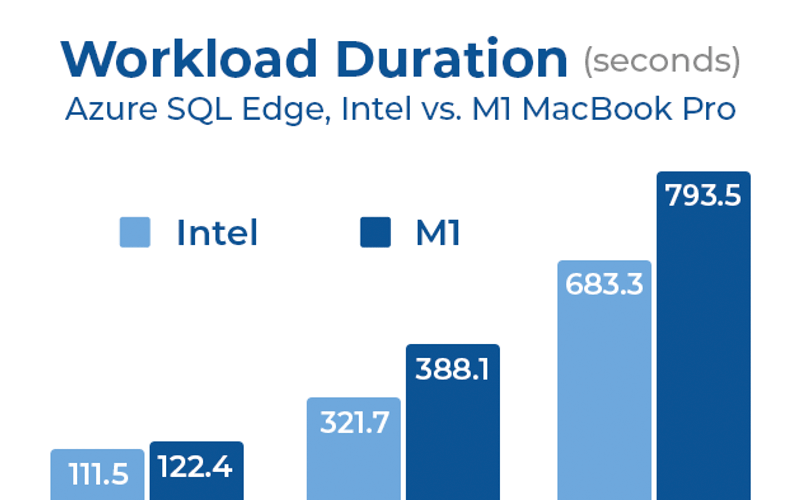
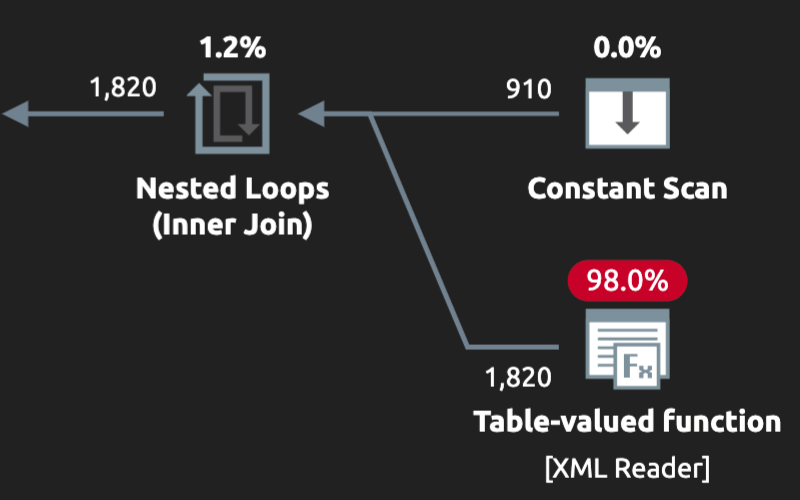
I started to put a lot more emphasis on picking the right featured image for a new post. And I went back over time and found some relevant images for older posts, too. I would sometimes generate my own crude image in Photoshop, or take a portion of a screenshot from an execution plan featured in the post, or come up with some metaphor that I at least found humorous. (For the latter, I would source ideas from a broader image search, and then search flickr or unsplash for images without licensing restrictions.) Some examples, including a really bad metaphor for parameter sniffing:
I am proud of some of the images I came up with, even if I was just applying catchy words over someone else's image or just stealing it outright.
But it was easy to be even lazier than that.
For posts published on other sites, I could just put the site's logo. For posts about T-SQL Tuesday, I'd repeatedly use Michael J. Swart's adaptation. For posts about Docker on a Mac, a simple mash-up of a whale, the Apple, and SQL Server's unofficial "logo." For posts about SQL Server {version}, an image representing that version.
Using these images, I was able to go backfill featured images for most of my posts over the last decade.
This placated me. For a while.
ChatGPT has entered the chat
When I started playing with generative AI, a whole new feeling swept over me: that I could create much richer images – with a lot less work and just the right prompts. For who? Who knows? Just me, I guess. But I still thought I would share how my thinking has evolved here, in case you have a boring front page and want a little more oomph. Or you want the perfect image to attach to your post on LinkedIn, Bookface, X, mastodon, or whatever.
I recently shared on LinkedIn some teaser featured images for upcoming posts (or past posts, depending on when you're reading this). I'll show those examples, what posts they represent, and what thinking went into them. In a few cases, the prompts that produced the originals, and some rejected offerings from AI, too.
Queries against bit columns
For a recent post about bit columns, I immediately envisioned…
And AI definitely produced some relevant images:
But not quite what I was going for. So I asked for:
That was more like it:
When an update doesn't update
I tried to think about what kind of things can make data you thought you wrote to the database disappear? And the immediate metaphor was a magician's hat. So I asked AI:
And it produced a few things until I hit this one on the left (and I just made a "blank" in Photoshop, to show before and after):
GROUP BY <alias>
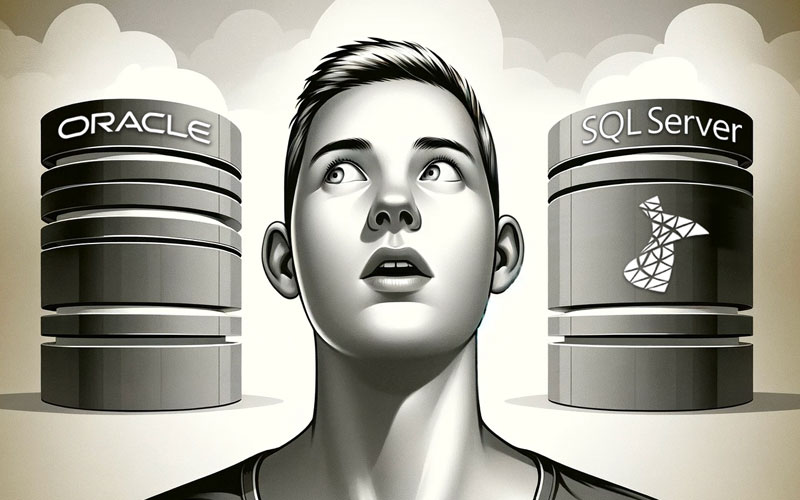
I'm trying to make a case for following Oracle's lead, which recently added support for using an alias name in the GROUP BY clause instead of having to repeate the expression (or employ more cumbersome workarounds). I imagined someone giving Oracle a little meme-worthy side-eye…
First hit was not too bad:
A little Photoshop on the eyes, and a couple of logos, and voila:
Just WAITFOR it
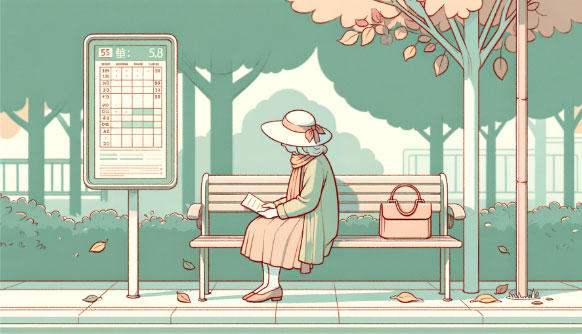
I did some actual real-world testing of something, and WAITFOR came in really handy. So I wrote a little about it. For the featured image, I immediately pictured…
The first two images were okay:
But I just told AI to "try again" and it produced this one… which was perfect, because she's making the same facial expression I'd be making if I were waiting too long for a bus.
Counting more efficiently
I wrote about using metadata to avoid the heavy labor of counting every last row in a table. I wanted the featured image to illustrate the work involved in counting, but also the inaccuracy you get by (the oh-so-common) defaulting to COUNT(*) WITH (NOLOCK). So, I thought:
AI produced some decent contenders:
But they weren't right. So I tried this prompt:
I got a couple more good ones:
But the next "try again" yielded something close to perfection, even if the official's leg is somehow morphing through the lecturn:
Optimized locking
A new feature that's going to blow your socks off if it hasn't already. I thought about trying to emulate a Wheaties box with some locks on it. Doing it from scratch in Photoshop (or doctoring one of thousands of images out there) wouldn't have been hard, but I thought it would be more fun to let AI have at it. I first asked for…
I liked that one (and may use it still), but then I asked for these two different images:
I used Photoshop to create Wheaties-like text and mashed these two images together underneath it:
Some past images I've refreshed.
As I've said already, I occasionally go back and revisit old posts and featured images I'm maybe not so proud of anymore, and redo them. Here are a few examples I've refreshed with the help of AI.
When pigs fly
A few years ago, I had the strange urge to build a Windows machine. This was so out of character, the post title starts with "When pigs fly." Back then, naturally, I scoured the web for some picture of a flying pig, and settled on this image.
Then I asked AI for:
It obliged, sort of:
But then it struck me that I really wanted the pig to be actively flying a plane. So I said:
And this result was a lot more pleasing, even if a little inaccurate:
Containers
I mentioned earlier that I cobbled together an image combining the Apple logo, the Docker whale, and SQL Server. I have several posts about Docker and thought it was kind of boring to use the same image over and over again. So I thought I'd ask AI for a few more.
It's missing anything about SQL Server, but I was pretty happy with these:
I also asked for a couple of others:
The column store
I always thought it would be funny to have a store that sells columns as a metaphor for columnstore. The column store, get it? So I asked for…
This required some spelling correction, but not much else:
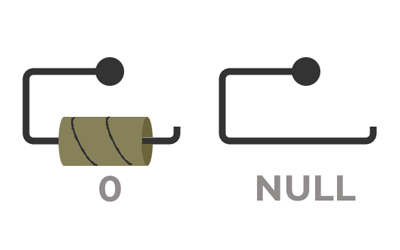
NULL vs. zero
To show how zero and NULL are different, I originally drew a quick illustration of an empty toilet paper roll and a holder missing a roll altogether:
Again, I thought I could do better with some AI.
This took several tries and some post-processing, but still less effort than doing this from scratch:
Sometimes they're a lot more elaborate.
I'm too embarrassed to admit how much time and attention to detail I spend on some of these images. And as I said before, I don't even know who I do it for. But here are a couple of examples:
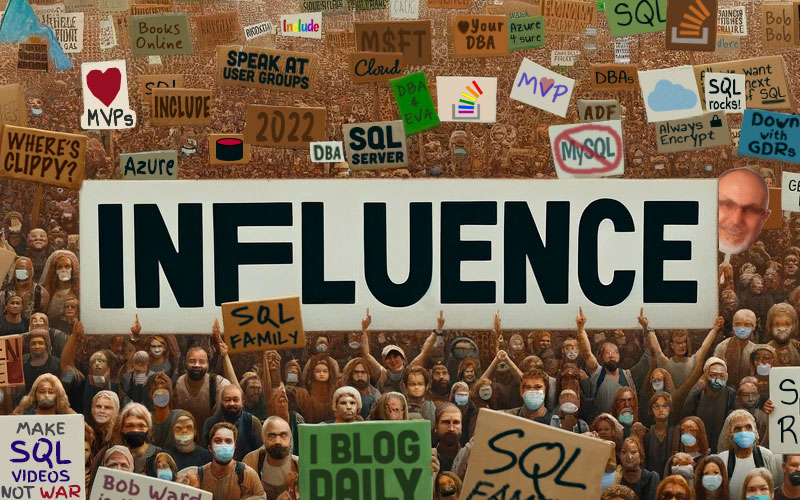
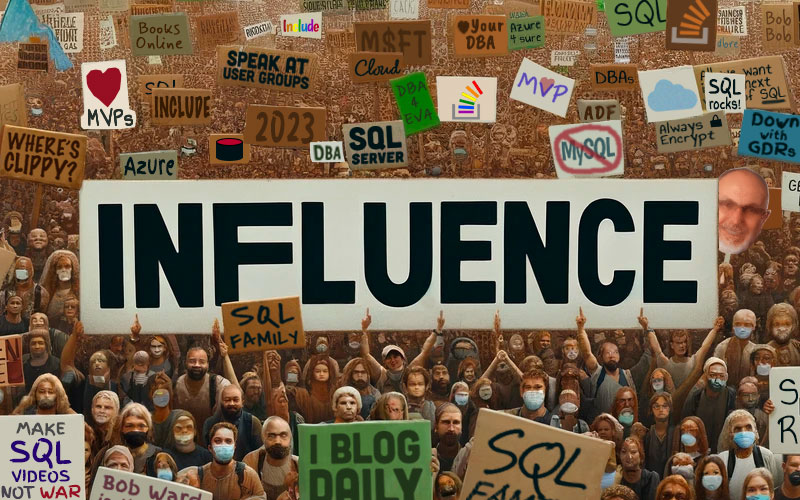
Community Influencer
I pick someone in the community each year to call out as an exceptional influencer. The featured image every year was the same silly graffiti image I found, well, somewhere, in 2019:
I thought of doing something more fun here. Like a crowd full of influencers (or people who appreciate influencers). So I asked for…
After a few tries, it gave something pretty good (but you can see why you might perceive some frustration in my prompt):
I cropped to something reasonable, blanked out all the signs, and started putting in my own little slogans and messages on there (including a giant Buck Woody head). I used the same base image for each year, going back to 2016. Can you spot the difference though?
Choose Your Own Adventure
In 2022, I wrote a post about how you can write a query in different ways, invoking different plans and different performance but with the same result. It's not a direct corollary, but it made me think of the Choose Your Own Adventure books I loved as a kid. During one of my spurts of retrofitting featured images to old posts, I searched for covers of those books, and settled on this one:
Recently, during another flurry of retrofitting, I thought I could do much better. I prompted AI with this, hoping it would be able to produce something similar:
And what it produced was useful (click to see), but not exactly in the way that you might think.
I decided to create my own customized Choose Your Own Adventure cover from scratch, using the existing featured image for reference.
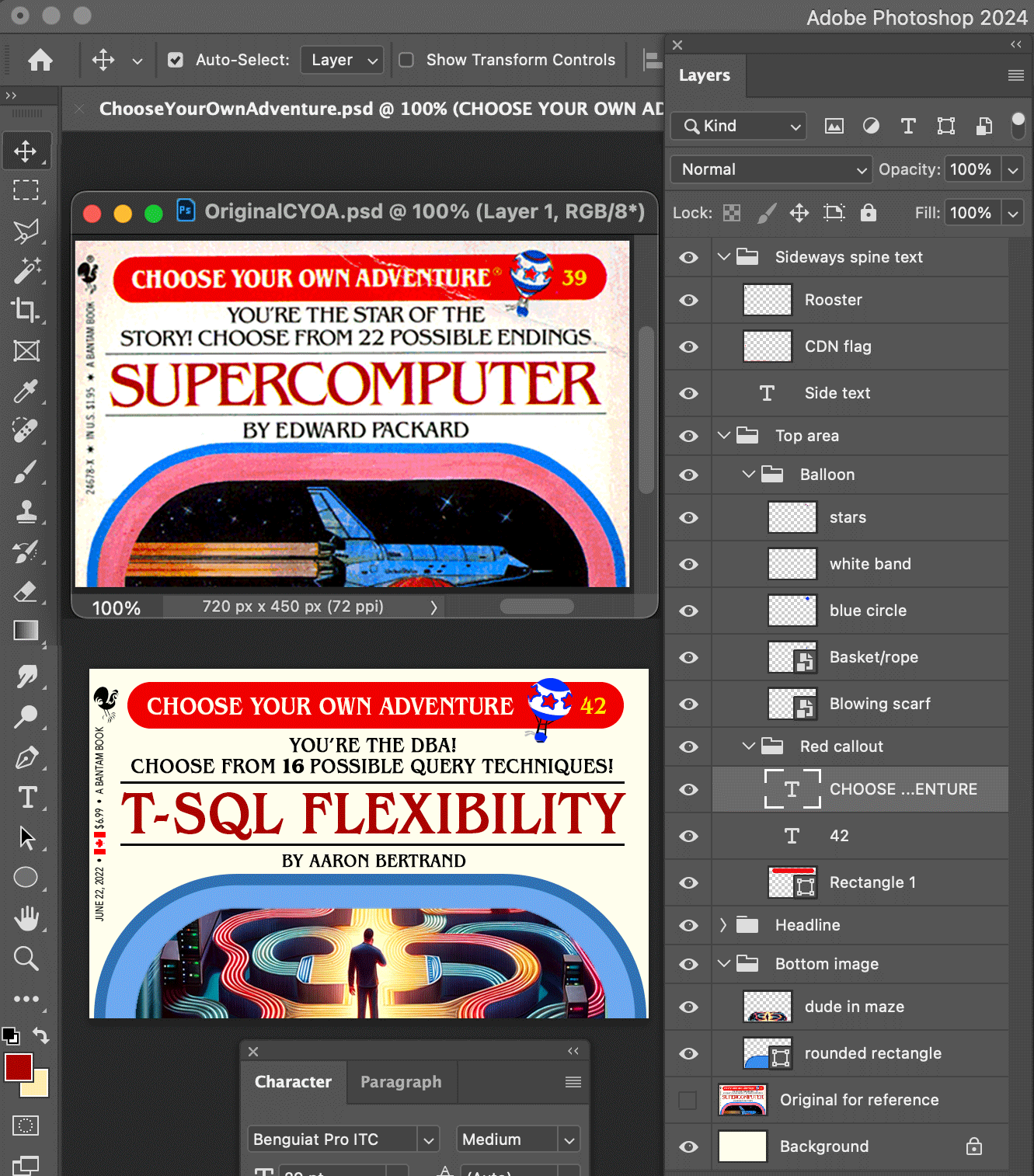
And for those interested in the behind the scenes, here is how the sausage was made, including tracking down the typeface used on the original covers (ITC Benguiat):
So, yeah, sometimes there is a lot more to a featured image than a Google images search. 🙂 I'm not a big fan of AI for precisely answering technical questions, but it sure can provide a shortcut to featured images.